☰
Images and videos from prototype game projects and experiments in generative art assets.
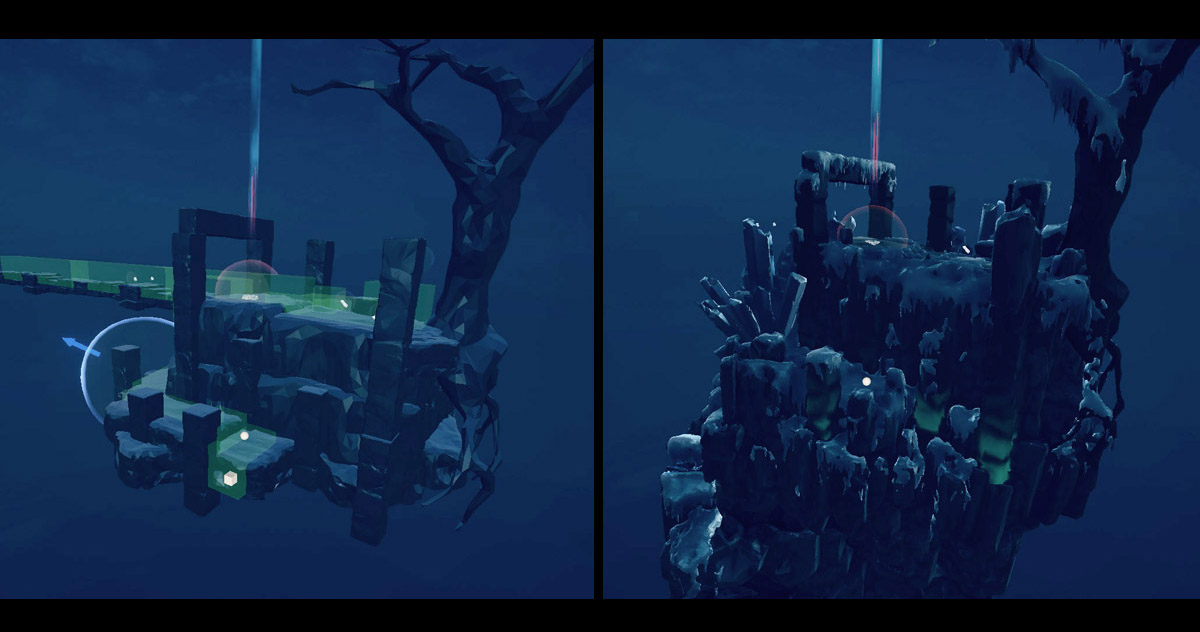
 Before and after of an early test of adding extra detail to a small playable area. The input mesh is on the left and an imported mesh on the right. A second pass also takes the blue sphere (with arrow) and generates unique crystal formations. The green cube mesh represents the player's intended path and this area is kept relatively free of rocks and cracks. As a final pass, a layer of procedurally created snow mesh with icycles hanging down is added. The snow is 'melted' near any heat source such as an item pickup or fire.
Before and after of an early test of adding extra detail to a small playable area. The input mesh is on the left and an imported mesh on the right. A second pass also takes the blue sphere (with arrow) and generates unique crystal formations. The green cube mesh represents the player's intended path and this area is kept relatively free of rocks and cracks. As a final pass, a layer of procedurally created snow mesh with icycles hanging down is added. The snow is 'melted' near any heat source such as an item pickup or fire.
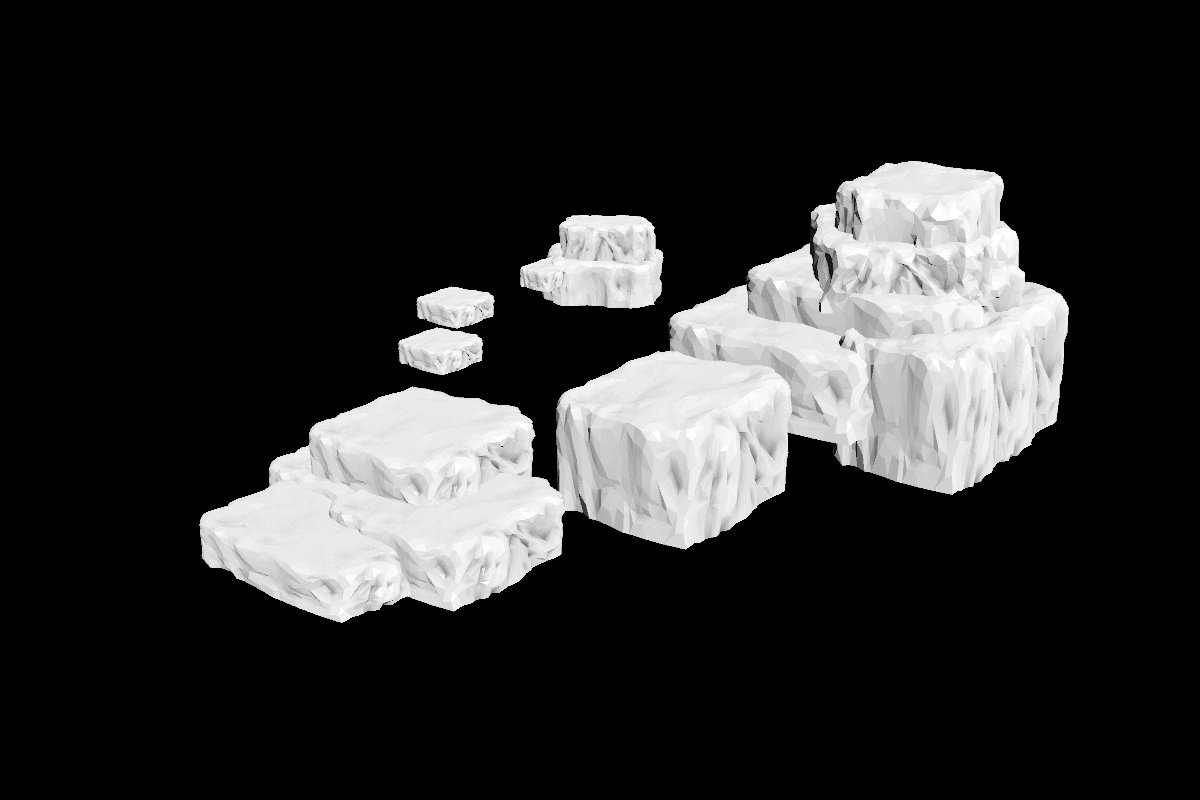
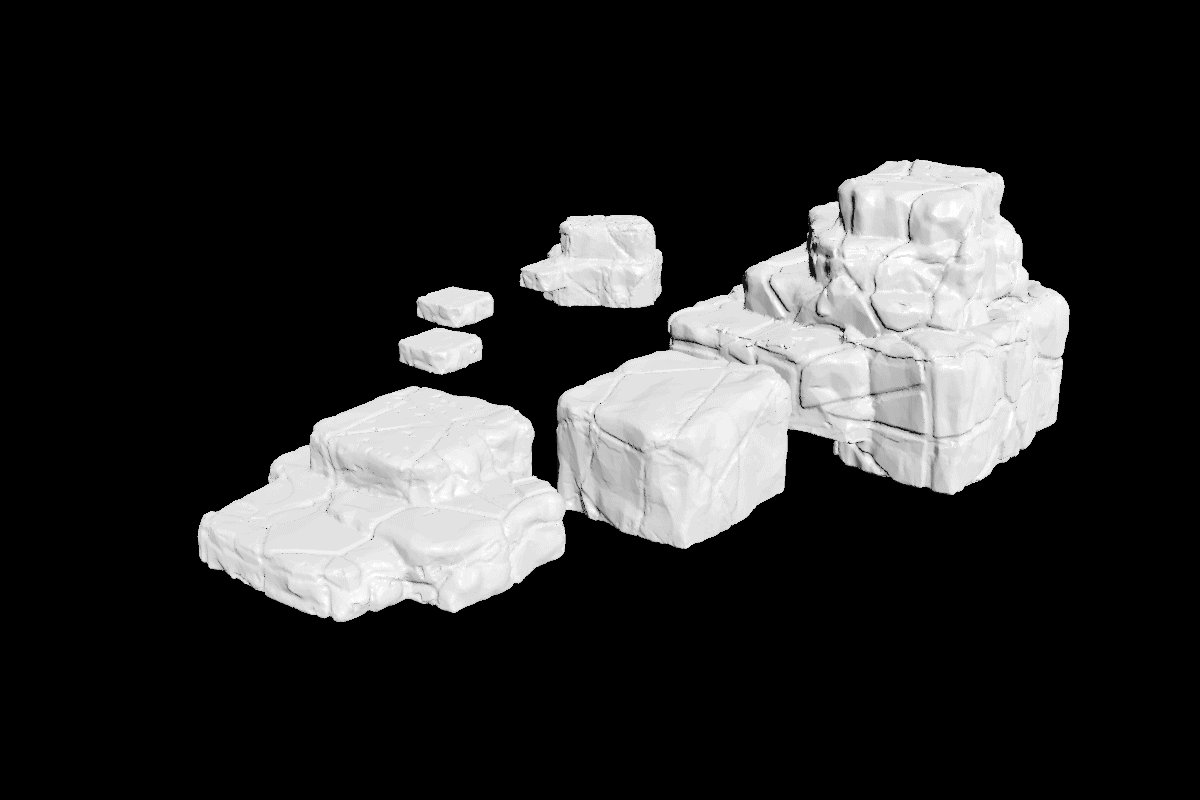
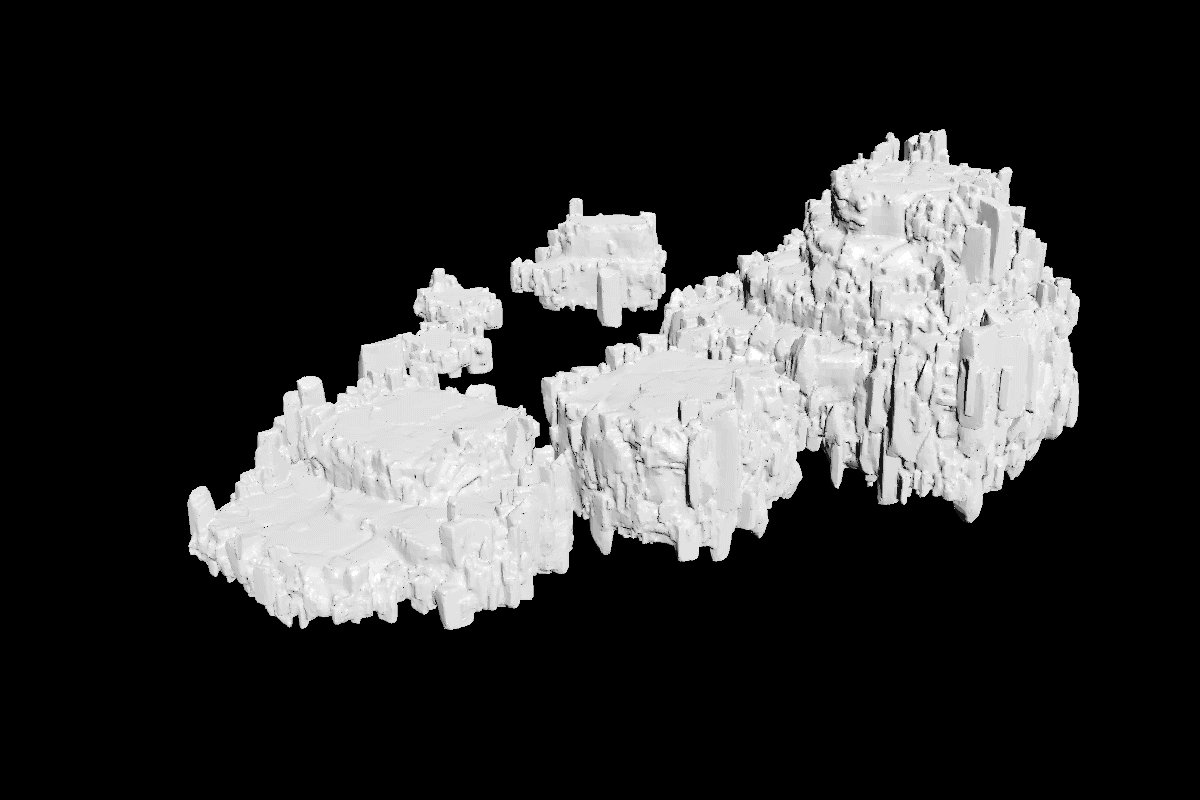
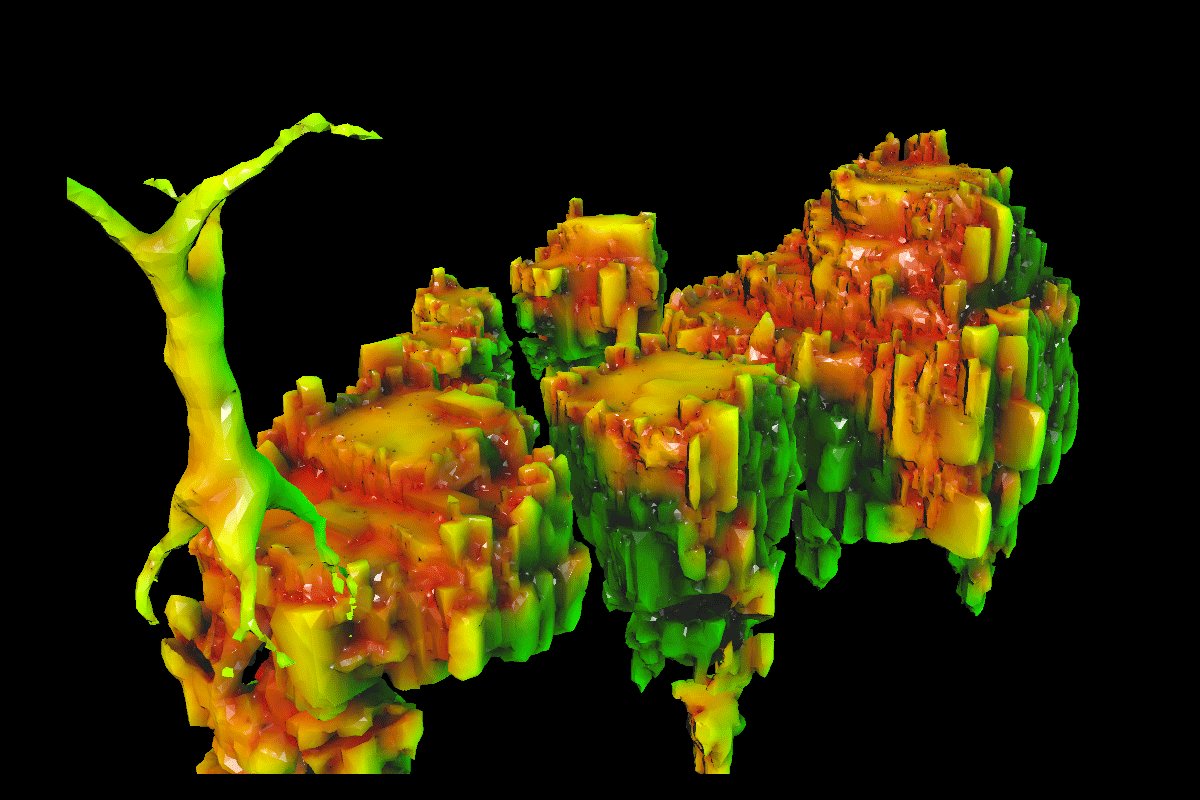
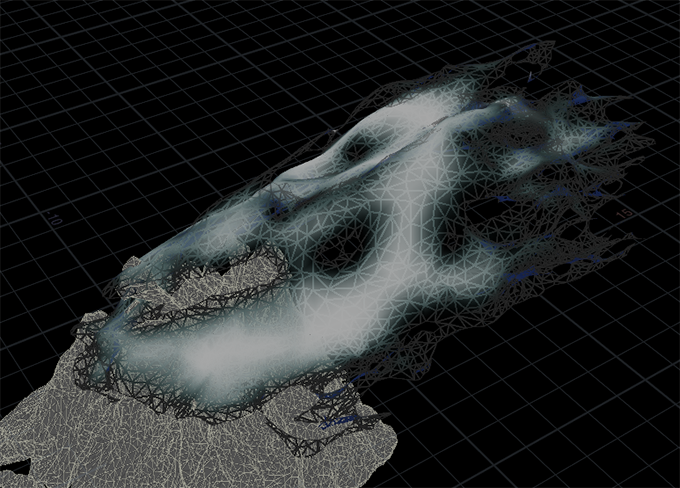
 Sequence of screengrabs from Houdini of a Houdini asset which adds random rock detail to a basic input mesh. The initial meshes are exported form the game engine to an interchange mesh format like FBX or OBJ. They are then imported into Houdini and processed in stages. Each stage adds or distorts the original meshes. Care has to be taken to retain the 'playable' areas of the mesh, one way of doing this is to also export a 'helper' mesh that denotes the area the players is expected to traverse. There are other exported meshes at play. For specifying that certain areas should be left nearly untouched as they contain very important objects. The underside of the mesh is a free for all and large shattered rock formations are added in. The final step is to utlise a vertex lighting pass where directional light and AO are stored in different colour channels.
Sequence of screengrabs from Houdini of a Houdini asset which adds random rock detail to a basic input mesh. The initial meshes are exported form the game engine to an interchange mesh format like FBX or OBJ. They are then imported into Houdini and processed in stages. Each stage adds or distorts the original meshes. Care has to be taken to retain the 'playable' areas of the mesh, one way of doing this is to also export a 'helper' mesh that denotes the area the players is expected to traverse. There are other exported meshes at play. For specifying that certain areas should be left nearly untouched as they contain very important objects. The underside of the mesh is a free for all and large shattered rock formations are added in. The final step is to utlise a vertex lighting pass where directional light and AO are stored in different colour channels.
 An early test of adding extra detail to a small playable area. The input mesh is in the rear and an imported mesh in the foreground.
An early test of adding extra detail to a small playable area. The input mesh is in the rear and an imported mesh in the foreground.

While using Houdini I found myself frequently defining masks in some way. Perhaps for spawning objects or setting attributes. Do something repeatedly in Houdini and it isn't long before you have made your own HDA to handle the task.

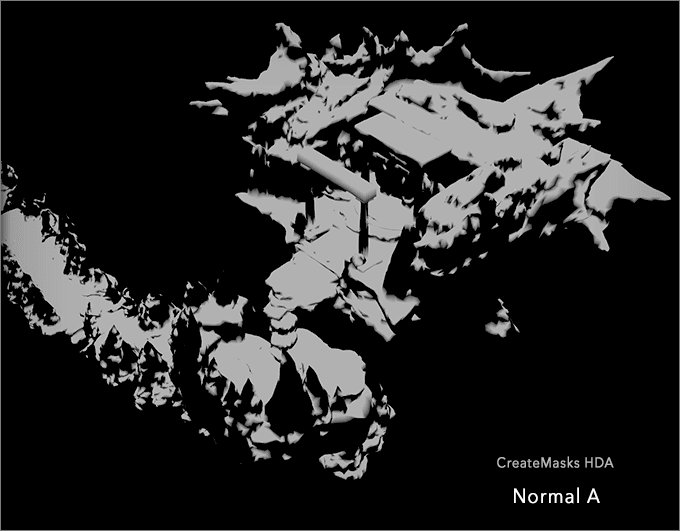
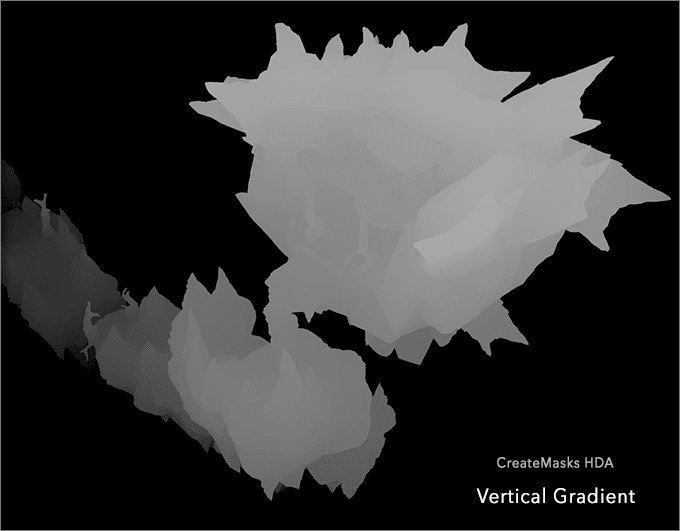
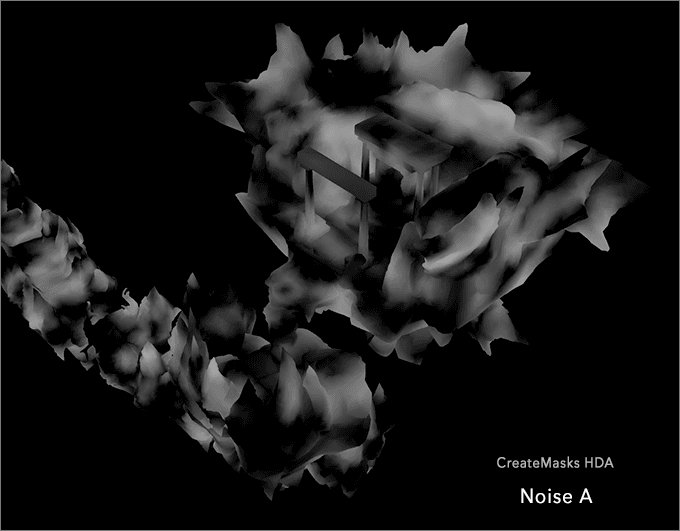
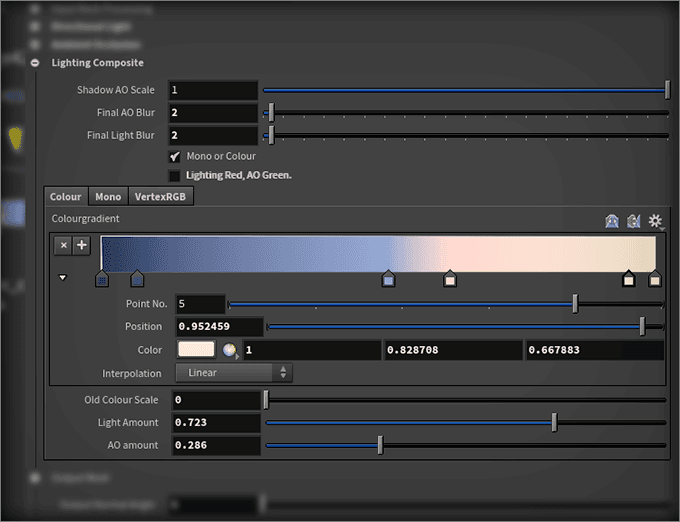
A selection of the mask types that can be used when compositing the final output.

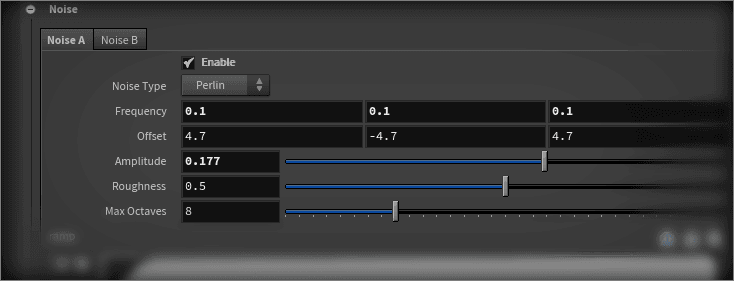
Each mask type has a selection of options for tweaking it to the input mesh. Plus an output ramp and blur filter.

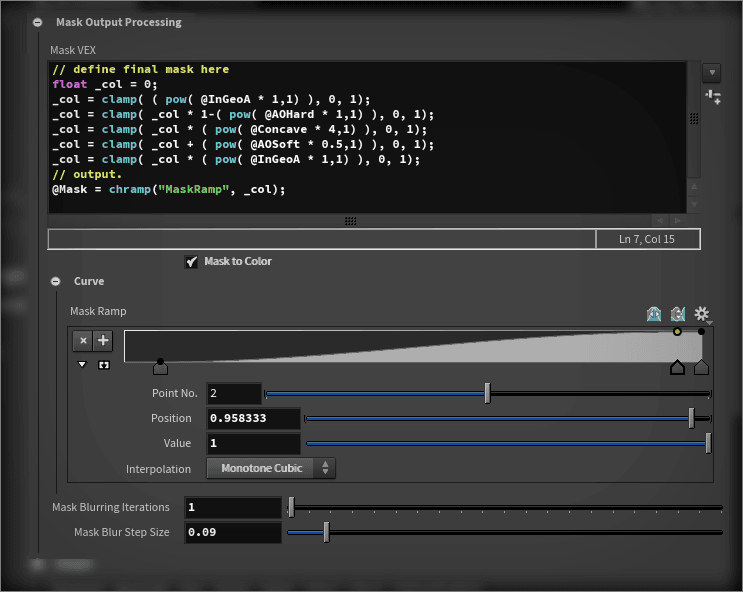
The final output is defined using some simple VEX expressions. There might be a more intuitive way of creating the final output but using a little VEX worked really well and let me do pretty much anything with the masks on a per-node basis. It's a tricky balance but a little extra complexity seemed worth it for the flexibility.

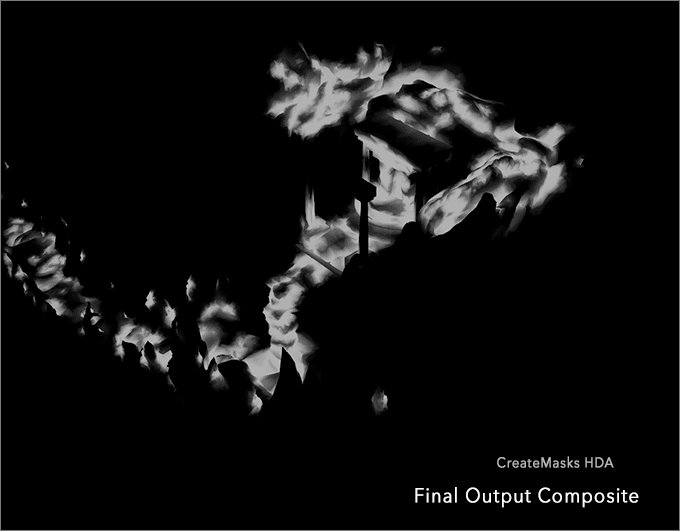
An example of a composited output mask. In this case the crevices along the player path are highlighted. The player's intended path is input as a mask using secondary inputs on the node intended for external geometry.

I thought it would be fun to use vertex lighting in a prototype. I could write a script in a game engine to process this, but given I'm processing all the mesh in Houdini anyway and have easy access to the vertex colour data, why not try it out here? Here are some of its basic features.
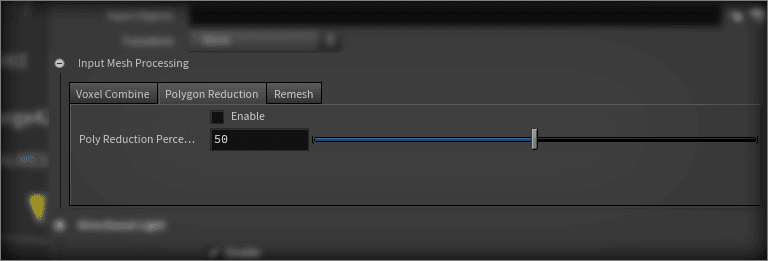
 For convenience when testing, an input mesh can be run through some useful mesh processing tools.
For convenience when testing, an input mesh can be run through some useful mesh processing tools.
- Voxel Combine When you need to merge mutliple objects into one contiguous mesh.
- Polygon Reduction Standard houdini polygon reduction tool.
- Remesh Houdini remesh tool. Useful if you want a more ordered mesh with evenly spaced vertices.
|

|

|
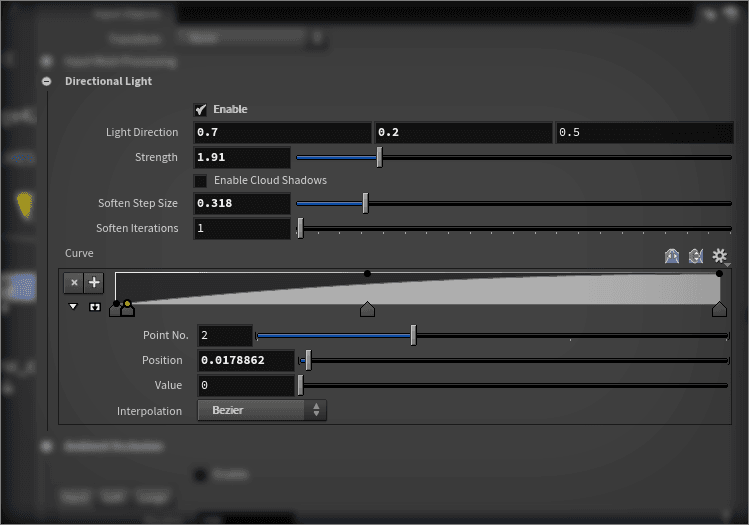
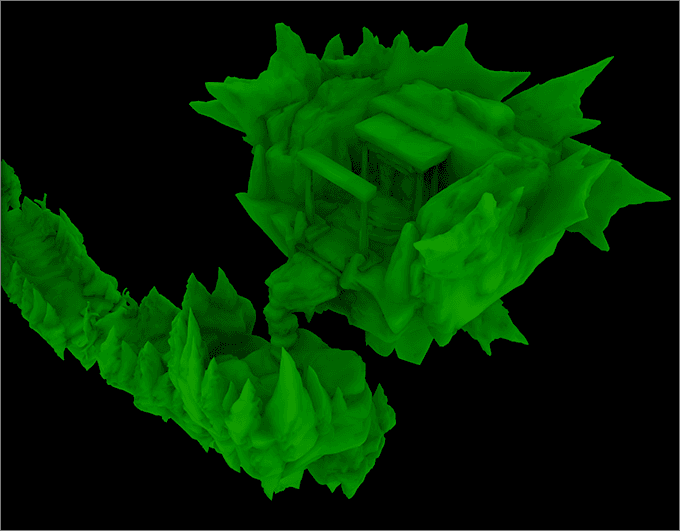
- Directional Light A straightforward direcional light. Set the direction using a vector, light brightness, soften the shadow and finally apply a ramp to the final output. It is stored in the red vertex color channel. It doesn't do any radiosity or bounce calculations but in theory it could be implemented in a similar manner to the ambient occlusion, only in reverse, emitting from the light points only.
|

|

|
|

|

|
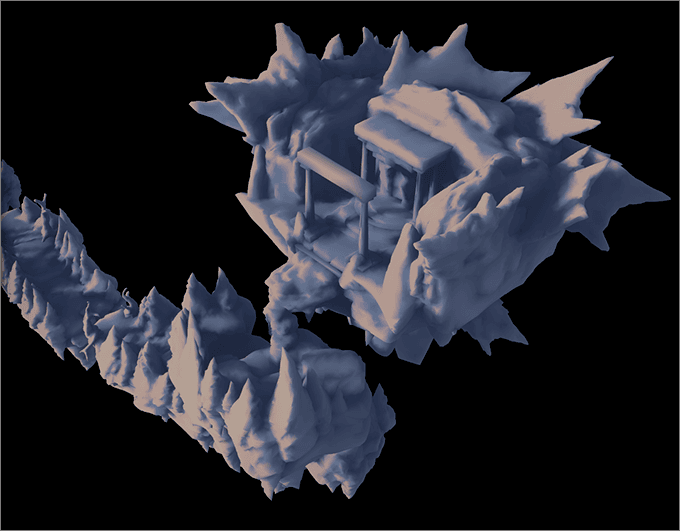
- Mono output Simply make the lighting monochrome and set to RGB vertex channels.
|

|

|
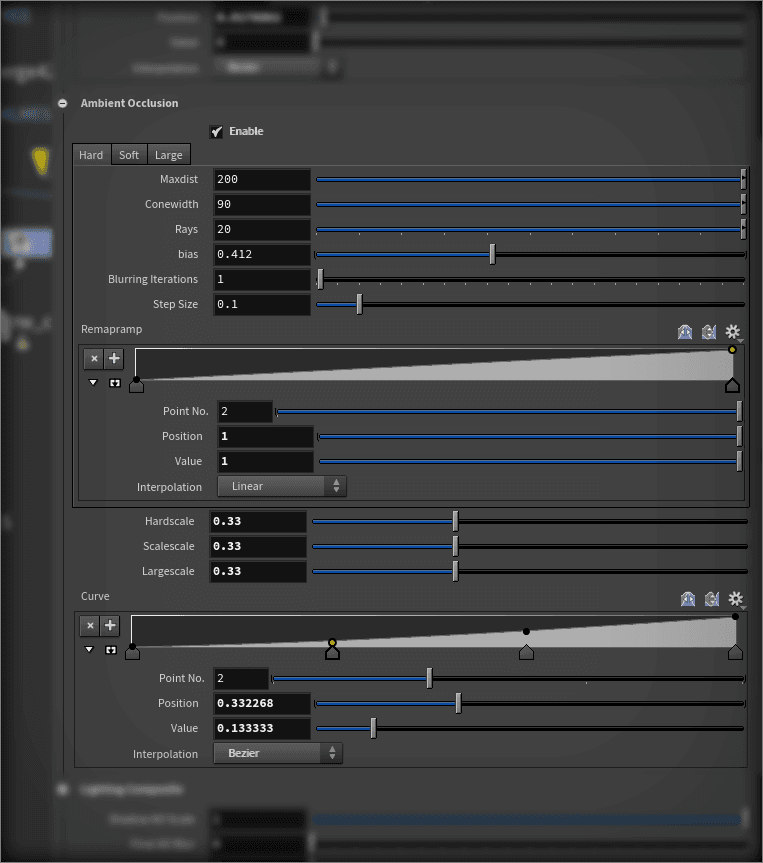
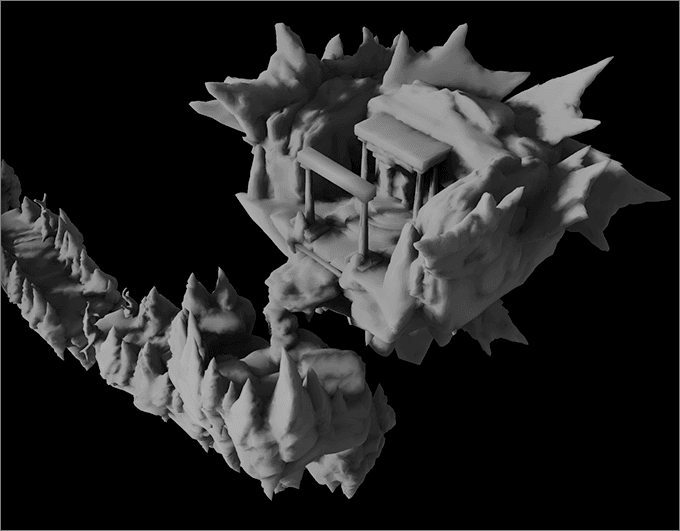
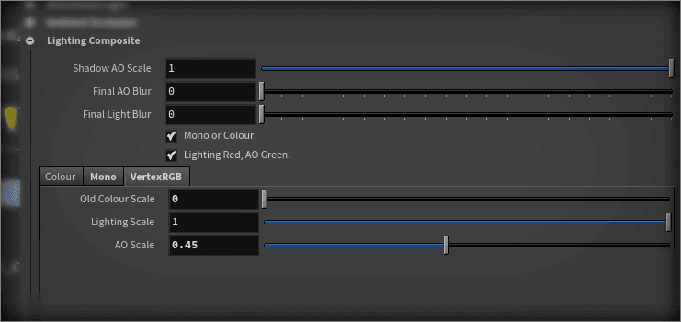
- Vertex RG output Put the combined directional light & AO in the red channel and the AO alone in the green channel. The AO is useful in shaders for many purposes. This leaves the blue and alpha channel free for other uses, perhaps 'texture' colour or 'fx' inputs? If the visual style doesn't require texture co-ordinates in the mesh then the UV channels could also be used for more lighting and shading information.
|

|

|
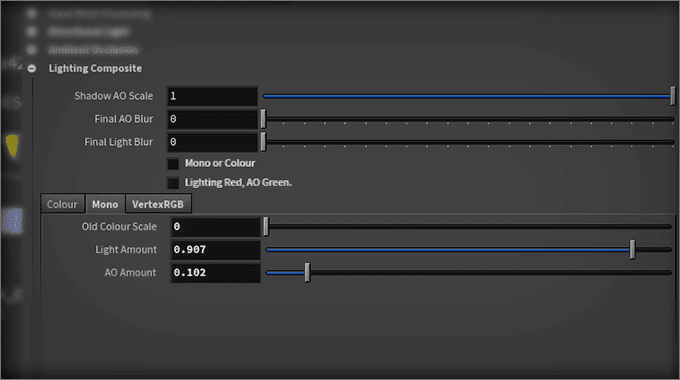
- Colour ramp output Use the lighting values as an index onto a Houdini colour ramp. This is also a fun approach to use in a game engine shader as demonstrated below.
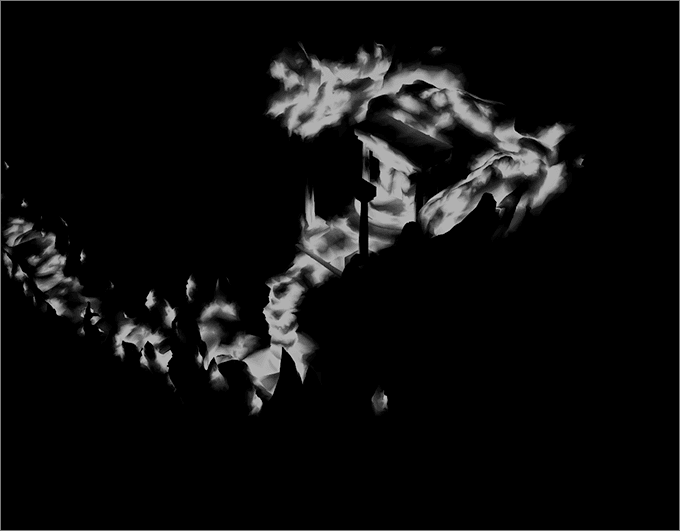
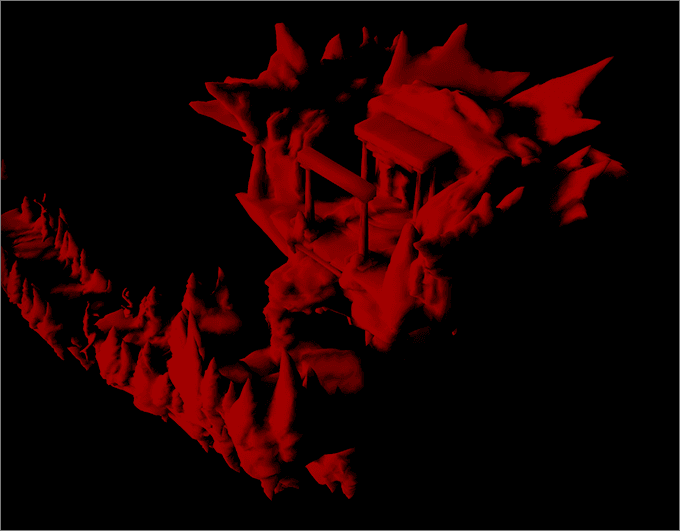
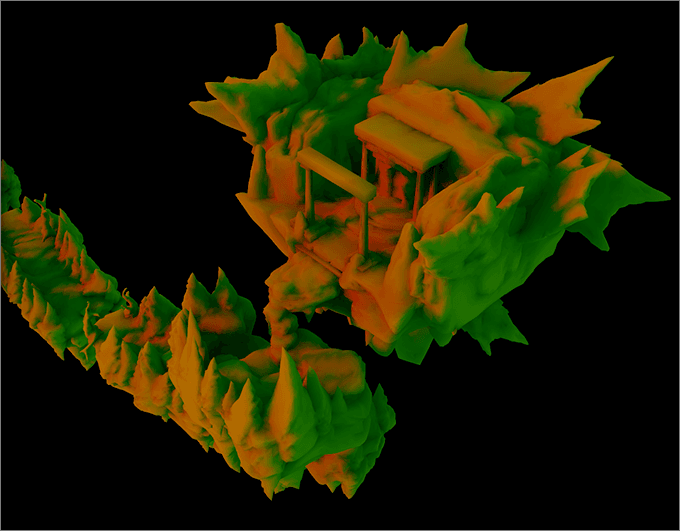
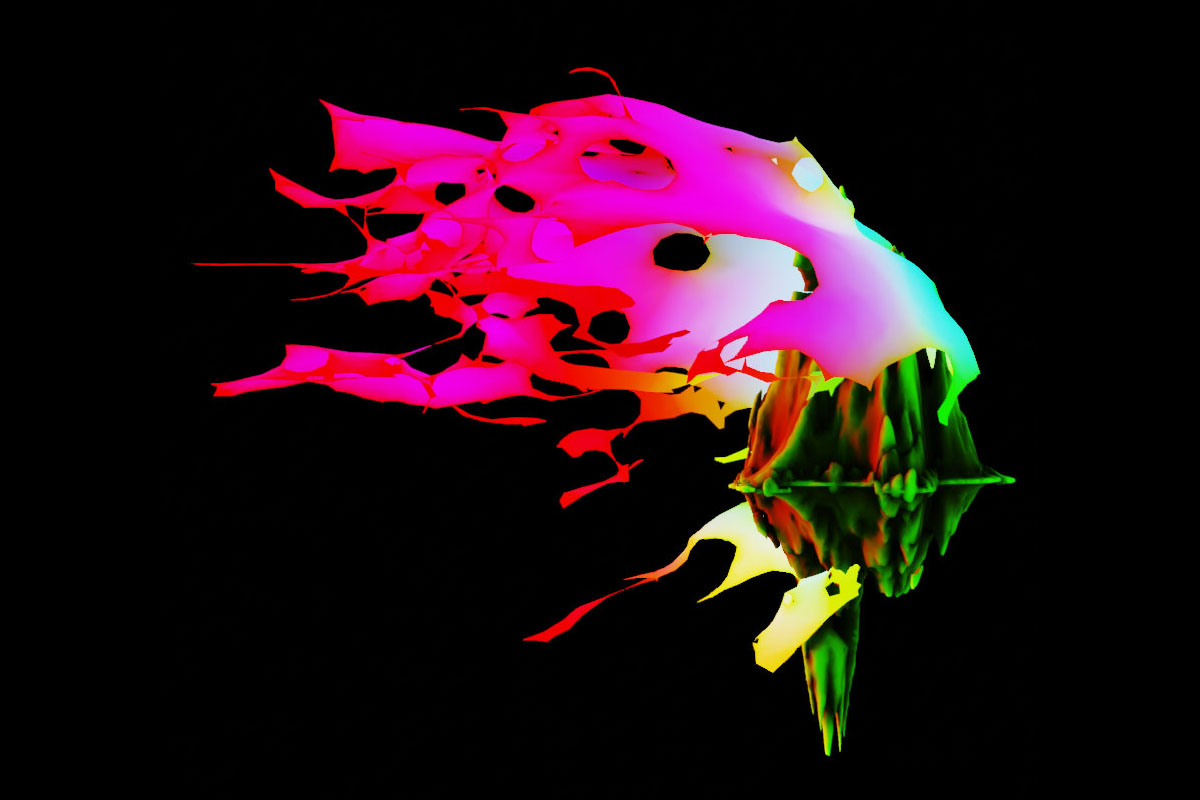
 Large area with auto-generated rock details. This is a screngrab from Houdini showing the vertex colours intended for use by a game engine shader. The red channel stores the sun (directional light), the green channel is ambient occlusion and the blue channel stores the 'texture' colour. The mesh is defined into separate 'styles'. In this case rock, trees and architecture.
Large area with auto-generated rock details. This is a screngrab from Houdini showing the vertex colours intended for use by a game engine shader. The red channel stores the sun (directional light), the green channel is ambient occlusion and the blue channel stores the 'texture' colour. The mesh is defined into separate 'styles'. In this case rock, trees and architecture.
 The same area as above showing a test of the Houdini vertex lighting in Unity with a sunset skybox. Lighting is calculated in Houdini using VEX scripts and stored to vertex colours. One channel for sunlight and another for ambient occlusion. The vertex colour values are then used by a shader in engine as an index into a gradient map. The gradient map is created using a script in engine. The shader also has passes for fake specular response, both from the sunlight direction and the general skydome, which are masked by the sunlight vertex channel and the AO vertex channel respectively. There are also options for a rim-lighting fresnel effect and emission values using the third vertex channel as a source. I really enjoy this approach. It is incredibly fast to render and can be updated in engine quickly using the gradient map script. Would be interesting to try writing an in-engine version of the vertex lighting calculations!
The same area as above showing a test of the Houdini vertex lighting in Unity with a sunset skybox. Lighting is calculated in Houdini using VEX scripts and stored to vertex colours. One channel for sunlight and another for ambient occlusion. The vertex colour values are then used by a shader in engine as an index into a gradient map. The gradient map is created using a script in engine. The shader also has passes for fake specular response, both from the sunlight direction and the general skydome, which are masked by the sunlight vertex channel and the AO vertex channel respectively. There are also options for a rim-lighting fresnel effect and emission values using the third vertex channel as a source. I really enjoy this approach. It is incredibly fast to render and can be updated in engine quickly using the gradient map script. Would be interesting to try writing an in-engine version of the vertex lighting calculations!
 As above. But with a night time skybox and gradient. The stars aren't on the skybox, they are rendered using a special star field mesh which is also generated in Houdini and uses vertex colours to control tinting and shimmering. The advantage of rendering the stars as a mesh is that they aren't dependent on the skybox resolution for fidelity and so will always look sharp.
Rendering skybox objects presents an obstacle as it is rarely a good idea to greatly extend the camera clipping planes. So in this case a second camera that follows the primary camera is used just for rendering only the skybox and objects.
As above. But with a night time skybox and gradient. The stars aren't on the skybox, they are rendered using a special star field mesh which is also generated in Houdini and uses vertex colours to control tinting and shimmering. The advantage of rendering the stars as a mesh is that they aren't dependent on the skybox resolution for fidelity and so will always look sharp.
Rendering skybox objects presents an obstacle as it is rarely a good idea to greatly extend the camera clipping planes. So in this case a second camera that follows the primary camera is used just for rendering only the skybox and objects.
Houdini auto-generated wind mesh around a collision mesh. Could be used on objects or environment mesh with an UV animated shader.
 Generated wind mesh around a mountain object. Showing vertex colours. Each channel represents some useful information that can be utilised in a shader, such as edge boundary, proximity to collision object and 'age' of the mesh from start to end.
Generated wind mesh around a mountain object. Showing vertex colours. Each channel represents some useful information that can be utilised in a shader, such as edge boundary, proximity to collision object and 'age' of the mesh from start to end.
 Wireframe of a generated wind mesh showing alpha transparency on boundary.
Wireframe of a generated wind mesh showing alpha transparency on boundary.
A really rough and ready top down retro prototype. Pixels. CRT. Atmosphere.
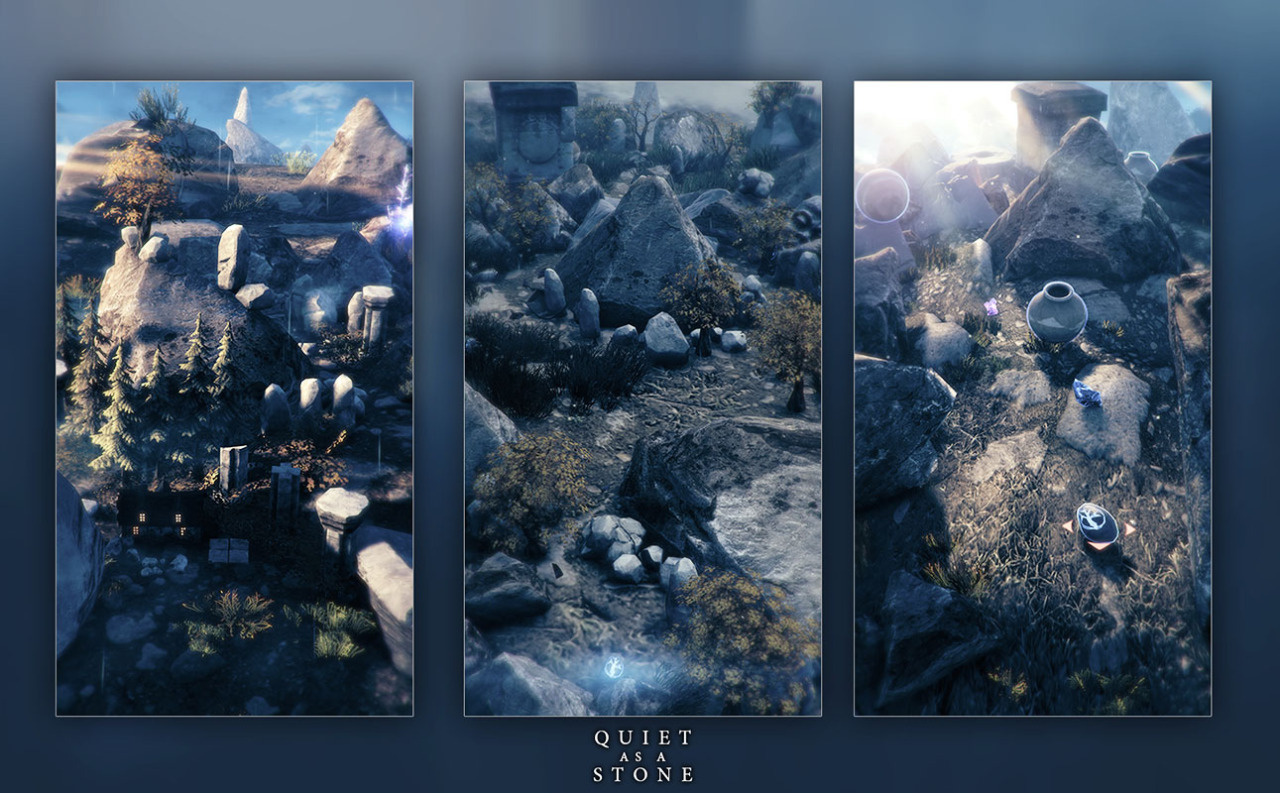
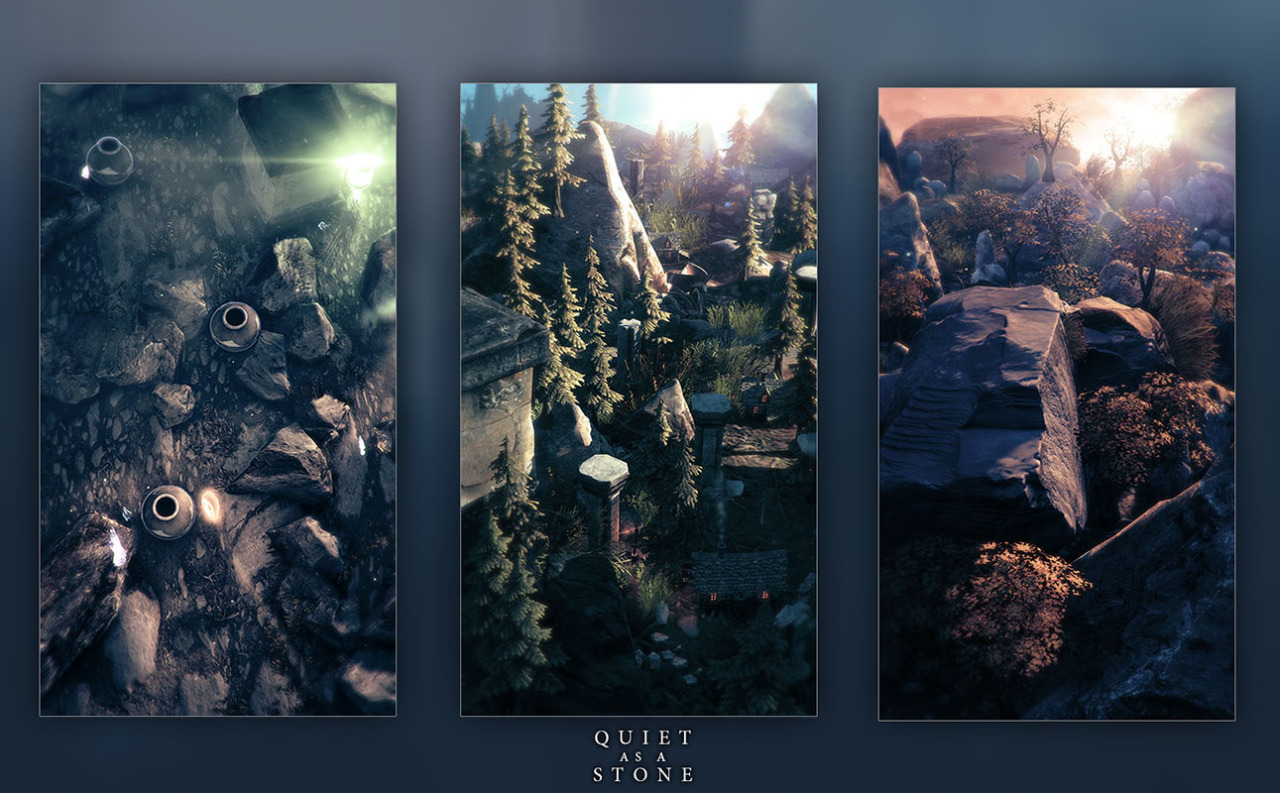
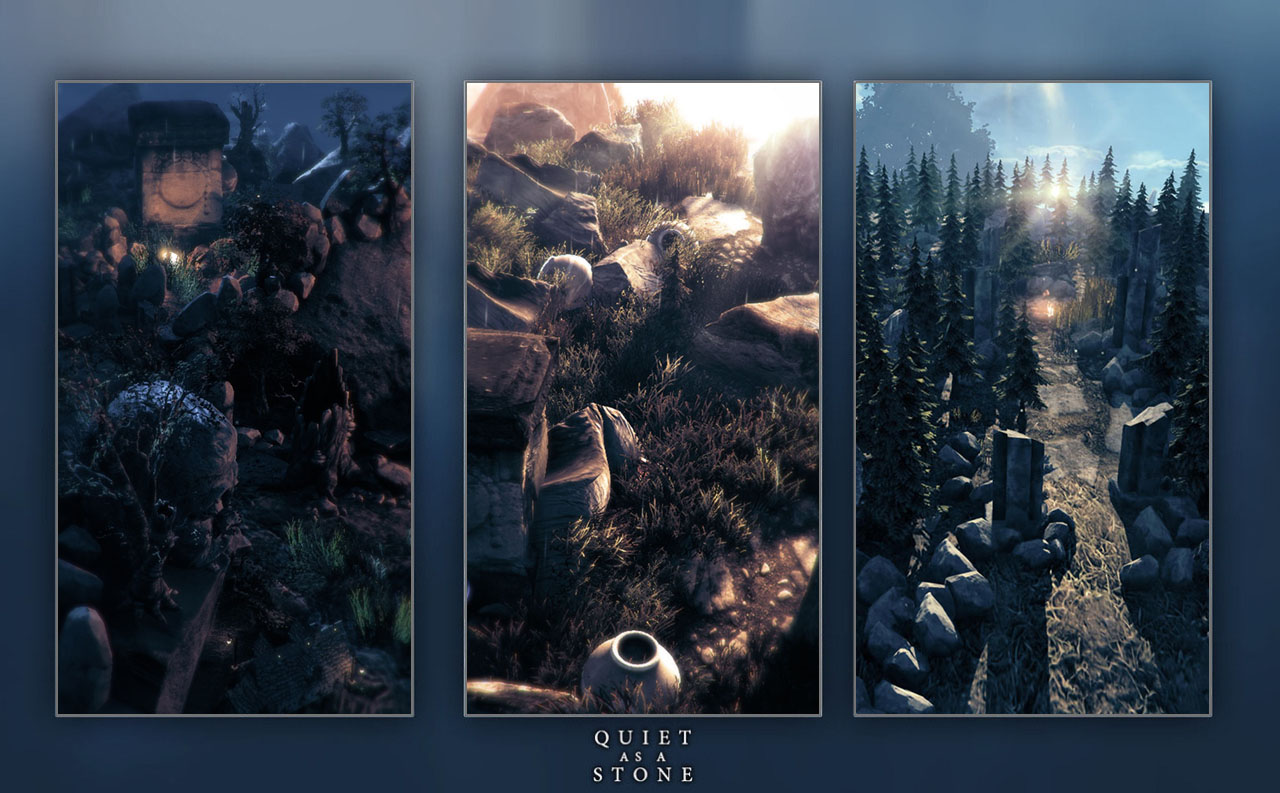
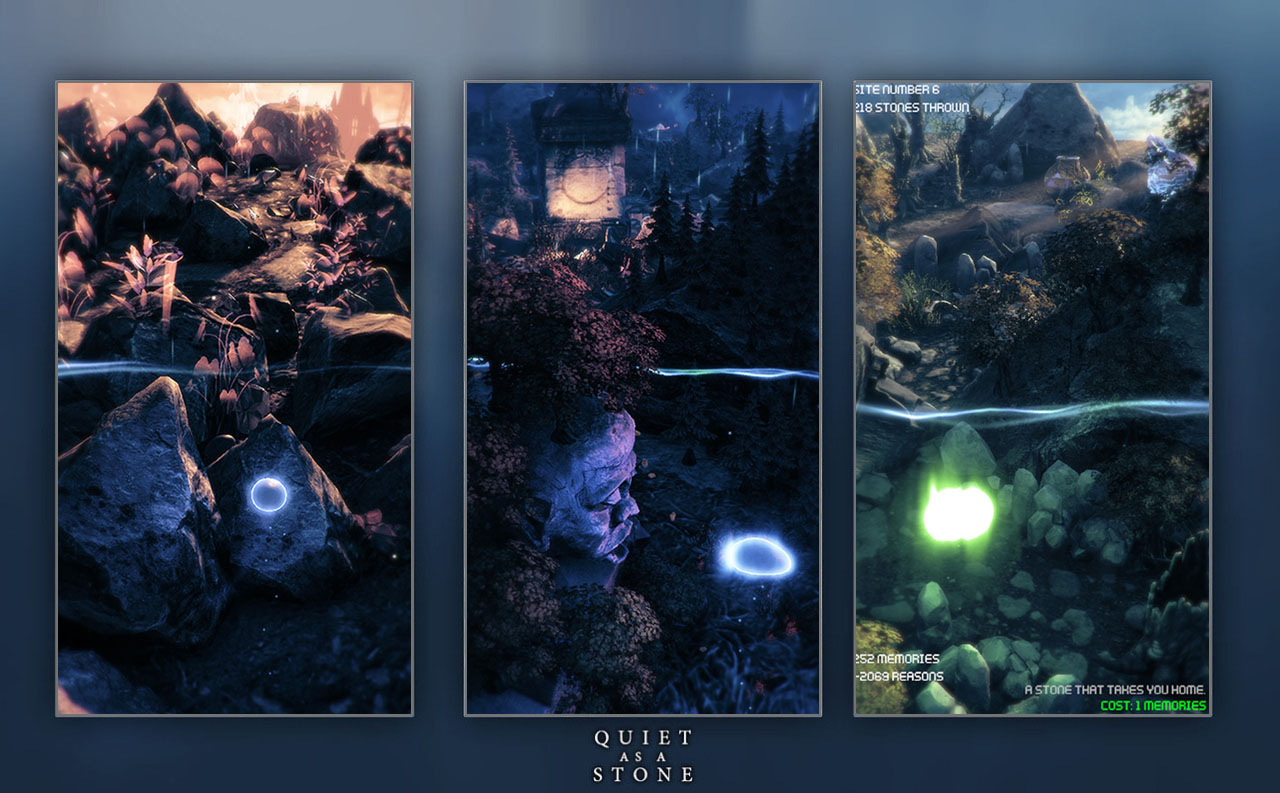
Assorted screenshots taken during the development of Quiet as a Stone. As you can see the game had a portrait only orientation for quite some time.
 Fog and lightshafts. The lightshafts use the anime-inspired trick of an additive texture with animated elements that give the impression of fluctuating light.
Fog and lightshafts. The lightshafts use the anime-inspired trick of an additive texture with animated elements that give the impression of fluctuating light.
 Stones with icons and smashable pots.
Stones with icons and smashable pots.
 The early camera had a very limited movement range. This was good in some respects as it made optimising the scene much easier. It had fewer objects overall and a limited range to worry about. It could be moved vertically, looking downwards and panned very slightly. While I enjoyed it, I worried that people would find it too limiting so the final game switched to a fully viewable circular scene.
The early camera had a very limited movement range. This was good in some respects as it made optimising the scene much easier. It had fewer objects overall and a limited range to worry about. It could be moved vertically, looking downwards and panned very slightly. While I enjoyed it, I worried that people would find it too limiting so the final game switched to a fully viewable circular scene.
 Placeable ruins, trees and pillars. Initially these came from little pots and potions.
Placeable ruins, trees and pillars. Initially these came from little pots and potions.
 Stones emitting light, cast on a nearby object. Nice for creating mood. Lens flare system in place on the setting sun.
Stones emitting light, cast on a nearby object. Nice for creating mood. Lens flare system in place on the setting sun.
 Much early experimentation revolved around the throwing of stones. Here the line is the 'trigger' for releasing the stone. Sometimes the stone simply broke breakable objects in the world, causing others to spawn. In other tests the thrown stone would spawn an object when it impacted the ground.
Much early experimentation revolved around the throwing of stones. Here the line is the 'trigger' for releasing the stone. Sometimes the stone simply broke breakable objects in the world, causing others to spawn. In other tests the thrown stone would spawn an object when it impacted the ground.
 Experimenting with using books as elements in-game. For visualising the casting of spells and reading generated lore text.
Experimenting with using books as elements in-game. For visualising the casting of spells and reading generated lore text.
 An abandoned UI test that resembled Diablo games. Books, pots and mineable crystals located in scenes.
An abandoned UI test that resembled Diablo games. Books, pots and mineable crystals located in scenes.
 Very early screens showing simple environments and spawned objects.
Very early screens showing simple environments and spawned objects.
 First tests for rocks and grass.
First tests for rocks and grass.


Environment artwork. A surreal dark world intended to resemble monochrome landscape photography.
I really enjoyed playing A Short Hike. Soon after playing it I felt compelled to do some experimenting with a similar viewpoint but with a darker tone. I was intrigued by the idea of a spherical game view, almost like looking into a crystal ball. The game camera is rendering to a texture which is then displayed using a material on a spherical object.
One of my perpetual prototype themes and styles. Deeply atmospheric, low polygon, usually frozen environments. Procedural generation of some kind is usually involved, but it's a balance of sculpted meshes and scatterings of randomness here and there.

 A painted concept. Lights in the darkness, ancient temples, statues and rolling fog.
A painted concept. Lights in the darkness, ancient temples, statues and rolling fog.
Rapidly made commision (2-3 days). Concepts for a space oriented tactics game.